ОБЪЕМНЫЕ КНОПКИ
Вы читаете эту статью, значит Вам не безинтересен процесс создания круглой стеклянной кнопки. Хочется отметить что по технологии этот пример очень схож с предыдущими. Поэтому если Вы уже успели потренироваться в создании стеклянных кнопок, то Вам не составит труда выполнить и этот пример.
Как и в предыдущих примерах нам понадобится Photoshop, и снова неважно какой версии.
 Итак для начала создадим форму кнопки, для этоко нужно нарисовать черный круг. Воспользуйтесь инструментом выделение чтобы выделить круглую область, да и не забудьте удерживать клавишу Shift чтобы круг был ровным. Затем залейте его черным цветом. У Вас должно получиться нечто похожее с первым рисунком. Заранее предупрежу, что лучше делать кнопку раза в три больше чем та которую вы хотите разместить на своей странице. Уменьшить ее не проблема, а вот рисовать будет удобнее.
Итак для начала создадим форму кнопки, для этоко нужно нарисовать черный круг. Воспользуйтесь инструментом выделение чтобы выделить круглую область, да и не забудьте удерживать клавишу Shift чтобы круг был ровным. Затем залейте его черным цветом. У Вас должно получиться нечто похожее с первым рисунком. Заранее предупрежу, что лучше делать кнопку раза в три больше чем та которую вы хотите разместить на своей странице. Уменьшить ее не проблема, а вот рисовать будет удобнее.
 Теперь раскрасим кнопку. У Вас должно остаться выделение, и оно нам понадобится. Выберите Select/Modify/Contract... и установите значение 1, выделение сузится. Теперь создайте новый слой и залейте выделение цветом, который, я думаю, Вы уже выбрали. Дальше осталось только сгладить края. Для этого инвертируйте выделение Select/Invert..., сделайте Select/Modify/Contract... установите значение 1, а затем Select/Feather..., установите значение 4 нажмите ОК. После нажатия клавиши Del края сгладятся. Результат должен быть схожим со 2-м рисунком.
Теперь раскрасим кнопку. У Вас должно остаться выделение, и оно нам понадобится. Выберите Select/Modify/Contract... и установите значение 1, выделение сузится. Теперь создайте новый слой и залейте выделение цветом, который, я думаю, Вы уже выбрали. Дальше осталось только сгладить края. Для этого инвертируйте выделение Select/Invert..., сделайте Select/Modify/Contract... установите значение 1, а затем Select/Feather..., установите значение 4 нажмите ОК. После нажатия клавиши Del края сгладятся. Результат должен быть схожим со 2-м рисунком.
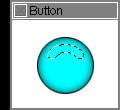
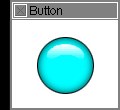
 Осталось сделать блики. Создайте новый слой и выделите часть кнопки примерно так как на рисунке 3. Выберите заливку от белого к прозрачному и залейте выделение. У Вас получится кнопка как на 4-м рисунке. Теперь не отменяя выделения скопируйте эту область в буфер обмена Edit/Copy... или Ctrl-C, это уж как Вам нравится. Создайте новый слой и вставьте из буфера то, что Вы туда поместили Ctrl-V. Теперь переверните по вертикали этот блик и опустите его к нижнему краю кнопки.
Осталось сделать блики. Создайте новый слой и выделите часть кнопки примерно так как на рисунке 3. Выберите заливку от белого к прозрачному и залейте выделение. У Вас получится кнопка как на 4-м рисунке. Теперь не отменяя выделения скопируйте эту область в буфер обмена Edit/Copy... или Ctrl-C, это уж как Вам нравится. Создайте новый слой и вставьте из буфера то, что Вы туда поместили Ctrl-V. Теперь переверните по вертикали этот блик и опустите его к нижнему краю кнопки.
 Нам нужно, чтобы этот блик был менее ярким и более размытым, как будто он отражается от внутренней части кнопки. Для этого выберите размытие по Гауссу и установите значение 1, нажмите Ок. В свойствах слоя поставьте прозрачность примерно 85% и последний блик готов. Конечный результат на рисунке 5.
Нам нужно, чтобы этот блик был менее ярким и более размытым, как будто он отражается от внутренней части кнопки. Для этого выберите размытие по Гауссу и установите значение 1, нажмите Ок. В свойствах слоя поставьте прозрачность примерно 85% и последний блик готов. Конечный результат на рисунке 5.
 Если соберетесь писать текст на кнопке, то не забудьте, что она круглая и прозрачная, а посему не забудьте отбросить тень от кнопки и линию направления текста слегка скруглить. И не забудьте про нажатый вариант, его нужно делать по примеру статьи "Объемные кнопки. Часть 2".
Если соберетесь писать текст на кнопке, то не забудьте, что она круглая и прозрачная, а посему не забудьте отбросить тень от кнопки и линию направления текста слегка скруглить. И не забудьте про нажатый вариант, его нужно делать по примеру статьи "Объемные кнопки. Часть 2".
Вот Вы одолели еще один несложный пример, который позволит Вам украсить Вашу Web страничку.
